HTML тег <xmp>
Элемент lt;xmp> отображает вложенный в него текст 'моноширинным шрифтом' именно так, как он находится в коде документа с учетом всех символов включая пробелы. Если элемент <xmp> не закрыт, все теги внутри него отображаются как обычный текст.
Тег <xmp> устарел и не поддерживается в спецификации HTML5. Вместо этого элемента лучше всего применять элемент <pre>, заменяя скобки < > на < и >. Для управления видом содержимого можно применять стили CSS.
Синтаксис
Тег <xmp> парный, закрывающий тег </xmp> обязателен.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<xmp> Здесь вы видите предварительно отформатированный текст.
Пробелы и переносы строк в этом элементе показаны в том же виде, в каком они находятся в коде документа.
</xmp>
</body>
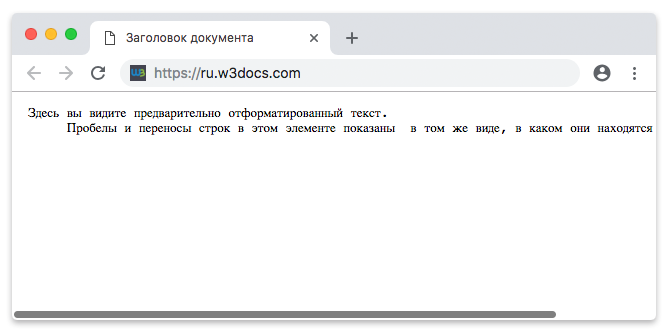
</html>Результат

Атрибуты
Тег <xmp> поддерживает глобальные атрибуты.
Как добавить стиль к тегу <xmp> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <xmp>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <xmp>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <xmp>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <xmp>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Практикуйте свои знания
Какие из следующих утверждений о HTML-теге <xmp> являются верными?
Правильный!
Неправильно!